How To Change Upload Size On Custom Ink
If your image doesn't fit the layout, yous can resize it in the HTML. 1 of the simplest ways to resize an image in the HTML is using the top and width attributes on the img tag. These values specify the height and width of the image element. The values are set up in px i.e. CSS pixels.
For example, the original image is 640×960.
https://ik.imagekit.io/ikmedia/women-dress-2.jpg 
We can render information technology with a top of 500 pixels and a width of 400 pixels
<img src="https://ik.imagekit.io/ikmedia/women-dress-2.jpg" width="400" elevation="500" /> 
If the image element's required top and width don't match the image'south actual dimensions, so the browser downscales (or upscale) the image. The verbal algorithm used by the browser for scaling tin can vary and depends on the underlying hardware and Bone.
At that place are a couple of downsides of customer-side image resizing, mainly poor image quality and slower image rendering. To overcome this, you should serve already resized images from the server. You tin can utilize Thumbor or a free paradigm CDN similar ImageKit.io to resize images dynamically using URL parameters.
Resizing an image in CSS
You tin also specify the superlative and width in CSS.
img { width: 400px, superlative: 300px } Preserving the aspect ratio while resizing images
When you specify both height and width, the image might lose its aspect ratio. You can preserve the aspect ratio by specifying only width and setting meridian to auto using CSS property.
img { width: 400px, tiptop: car } This will return a 400px broad prototype. The height is adapted accordingly to preserve the aspect ratio of the original paradigm. You lot tin can also specify the height attribute and set width as auto, but most layouts are generally width constrained and not height.
Responsive image which adjusts based on available width
You tin can specify the width in percentage instead of an absolute number to make information technology responsive. By setting width to 100%, the image will calibration up if required to match the parent element's width. It might result in a blurred paradigm equally the image can be scaled up to be larger than its original size.
img { width: 100%; height: automobile; } Alternatively, y'all can use the max-width belongings. By setting
max-width:100%; the prototype volition scale down if it has to, but never scale up to be larger than its original size.
img { max-width: 100%; top: machine; } How to resize & crop image to fit an chemical element surface area?
So far, nosotros have discussed how to resize an paradigm by specifying meridian or width or both of them.
When y'all specify both tiptop and width, the image is forced to fit the requested dimension. It could modify the original aspect ratio. At times, you desire to preserve the attribute ratio while the prototype covers the whole expanse even if some part of the paradigm is cropped. To reach this, you tin use:
- Background image
-
object-fitcss belongings
Resizing background image
background-paradigm is a very powerful CSS property that allows you to insert images on elements other than img. You can command the resizing and cropping of the image using the post-obit CSS attributes-
-
groundwork-size- Size of the epitome -
background-position- Starting position of a background image
background-size
Past default, the background epitome is rendered at its original full size. You lot can override this past setting the height and width using the background-size CSS belongings. Yous tin calibration the epitome upward or downward every bit y'all wish.
<style> .background { background-image: url("/image.jpg"); background-size: 150px; width: 300px; acme: 300px; border: solid 2px red; } </fashion> <div class="background"> </div> Possible values of background-size:
-
car- Renders the image at full size -
length- Sets the width and height of the background image. The first value sets the width, and the second value sets the top. If only one value is given, the 2d is set toautomobile. For case,100px 100pxor50px. -
pct- Sets the width and peak of the background image in percentage of the parent element. The first value sets the width, and the second value sets the height. If only 1 value is given, the second is set toautomobile. For example,100% 100%orfifty%.
It also has 2 special values contain and cover:
groundwork-size:contains
contains - It preserves the original attribute ratio of the image, but the image is resized and then that information technology is fully visible. The longest of either the height or width will fit in the given dimensions, regardless of the size of the containing box.
<style> .background { background-image: url("/epitome.jpg"); groundwork-size: contains; width: 300px; top: 300px; border: solid 2px crimson; } </style> <div form="groundwork"> </div> groundwork-size:embrace
encompass - It preserves the original aspect ratio but resizes the image to encompass the entire container, even if it has to upscale the paradigm or crop it.
<style> .background { background-image: url("/image.jpg"); groundwork-size: cover; width: 300px; peak: 300px; border: solid 2px red; } </style> <div class="background"> </div> object-fit CSS property
You can use the object-fit CSS property on the img element to specify how the image should be resized & cropped to fit the container. Before this CSS holding was introduced, we had to resort to using a background image.
Along with inherit, initial, and unset, there are five more possible values for object-fit:
-
contain: Information technology preserves the original aspect ratio of the image, only the image is resized so that information technology is fully visible. The longest of either the tiptop or width will fit in the given dimensions, regardless of the size of the containing box. -
comprehend: It preserves the original aspect ratio but resizes the image to cover the entire container, even if it has to upscale the image or crop it. -
fill: This is the default value. The epitome will fill its given expanse, even if it means losing its attribute ratio. -
none: The epitome is not resized at all, and the original image size fills the given area. -
calibration-down: The smaller of either incorporate or none .
You can utilise object-position to control the starting position of the prototype in example a cropped part of the image is being rendered.
Let'south understand these with examples.
The following paradigm's original width is 1280px and height is 854px. Here it is stretching to maximum available width using max-width: 100%.
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" manner="max-width: 100%;" /> 
object-fit:contains
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" style="object-fit:contain; width:200px; peak:300px; edge: solid 1px #CCC"/> The original attribute ratio of the paradigm is same, but the prototype is resized and so that it is fully visible. We take added 1px border around the paradigm to showcase this.

object-fit:cover
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" way="object-fit:cover; width:200px; height:300px; border: solid 1px #CCC"/> The original aspect ratio is preserved just to comprehend the whole expanse image is clipped from the left and correct side.

object-fit:fill
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" style="object-fit:fill; width:200px; peak:300px; border: solid 1px #CCC"/> Image is forced to fit into a 200px broad container with height 300px, the original aspect ratio is not preserved.

object-fit:none
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" style="object-fit:none; width:200px; meridian:300px; border: solid 1px #CCC"/> 
object-fit:calibration-down
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" manner="object-fit:calibration-downward; width:200px; acme:300px; border: solid 1px #CCC"/> 
object-fit:cover and object-position:right
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" fashion="object-fit:cover; object-position: right; width:200px; height:300px; border: solid 1px #CCC"/> 
Downsides of client-side image resizing
There are certain downsides of customer-side resizing that yous should go on in mind.
1. Irksome image rendering
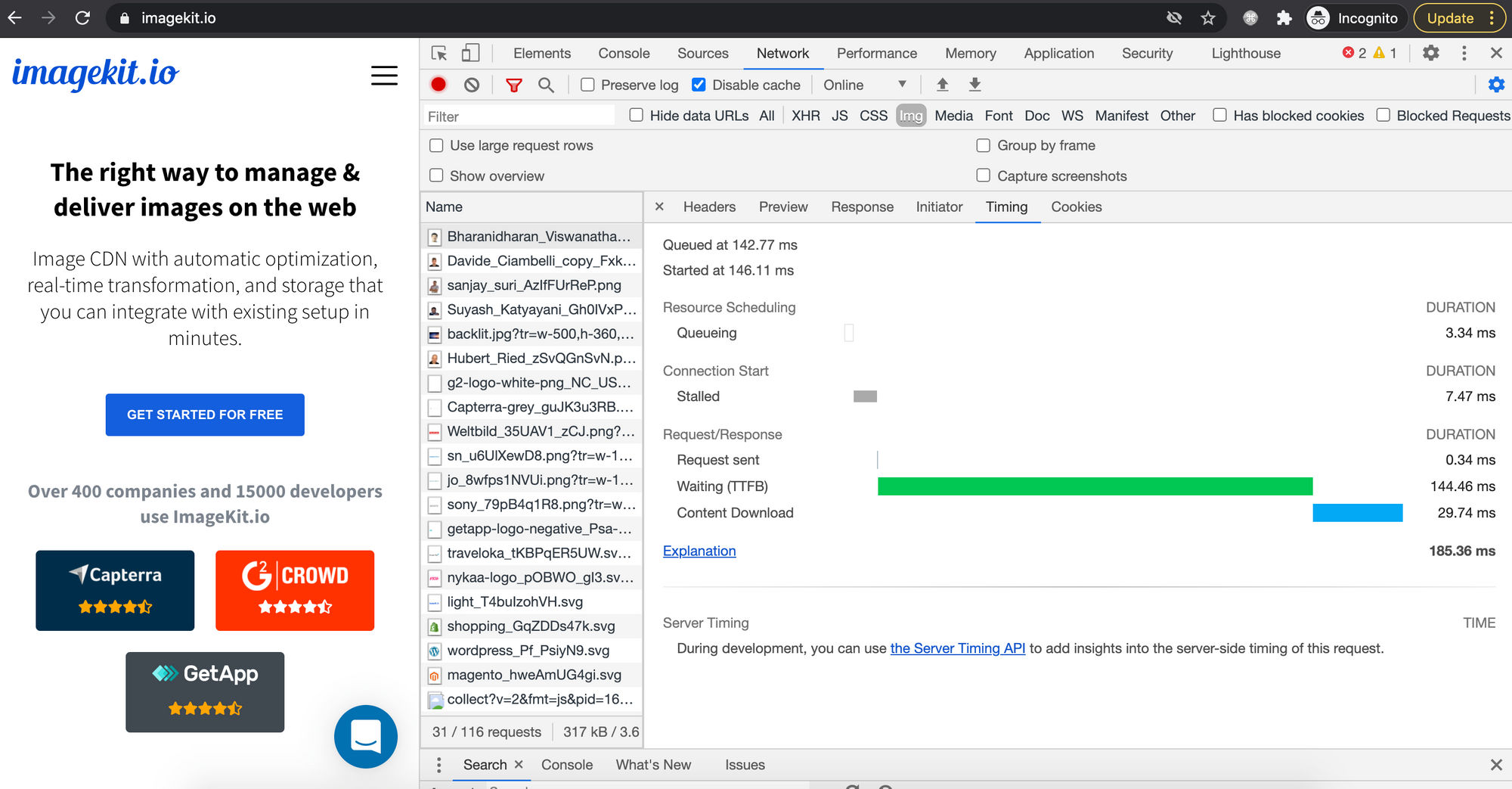
Since the full-sized paradigm is loaded anyway earlier resizing happens in the browser, information technology takes more than time to finish downloading and finally rendering. This means that if you take a large, ane.five megabyte, 1024×682 photograph that you are displaying at 400px in width, the whole ane.five-megabyte epitome is downloaded by the visitor before the browser resizes it down to 400px.
You can see this download time on the network console, every bit shown in the screenshot below.

On the other manus, if you resize the image on the server using some program or an paradigm CDN, then the browser doesn't have to load a large amount of data and waste matter time decoding & rendering information technology.
With ImageKit.io, you lot can easily resize an epitome using URL parameters. For example -
Original image
https://ik.imagekit.io/ikmedia/women-dress-two.jpg
400px wide image with attribute ratio preserved
https://ik.imagekit.io/ikmedia/women-dress-2.jpg?tr=w-400
2. Poor image quality
The exact scaling algorithm used by the browser can vary, and its functioning depends upon underlying hardware and OS. When a relatively bigger image is resized to fit a smaller container, the final epitome could be noticeably blurry.
In that location is a tradeoff between speed and quality. The last choice depends upon the browser. Firefox iii.0 and later versions utilize a bilinear resampling algorithm, which is tuned for high quality rather than speed. But this could vary.
Y'all can use the paradigm-rendering CSS belongings, which defines how the browser should return an image if information technology is scaled up or down from its original dimensions.
/* Keyword values */ image-rendering: auto; prototype-rendering: crisp-edges; image-rendering: pixelated; /* Global values */ image-rendering: inherit; prototype-rendering: initial; image-rendering: unset; three. Bandwidth wastage
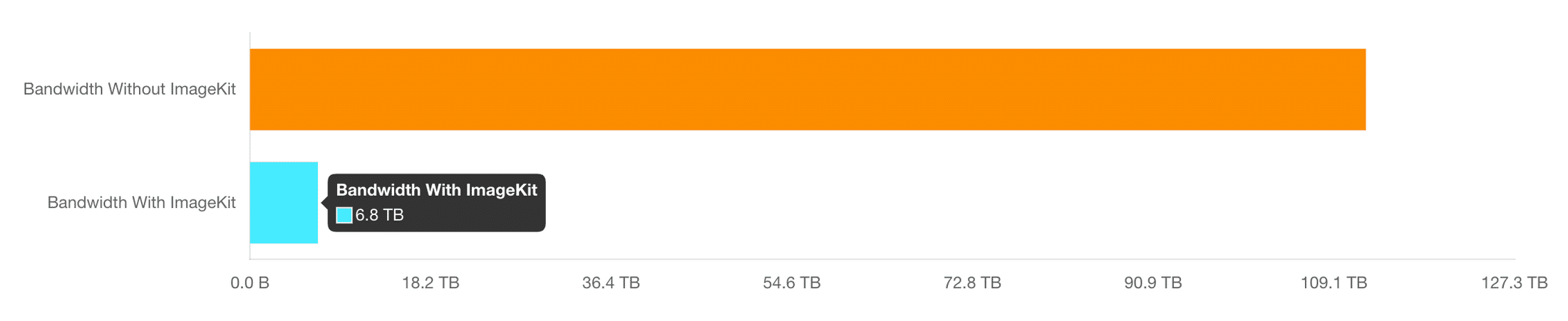
Since the full-sized prototype is beingness loaded anyway, it results in wastage of bandwidth, which could have been saved. Data transfer is non cheap. In addition to increasing your bandwidth bills, it as well costs your users real money.
If you are using an image CDN, yous can farther reduce your bandwidth consumption by serving images in next-gen formats e.g. WebP or AVIF.
The user friendly dashboard volition besides show yous how much bandwidth you accept saved so far

4. Increased memory and processing requirements on client devices
Resizing large images to fit a smaller container is expensive and can exist painful on depression-finish devices where both retentiveness and processing power is limited. This slows down the whole web page and degrades the user experience.
Summary
When implementing web pages, images need to fit the layout perfectly. Here is what you need to retrieve to be able to implement responsive designs:
- Avert client-side (browser) resizing at all if you can. This means serve correctly sized images from the server. It results in less bandwidth usage, faster image loading, and higher image quality. There are many open-source image processing libraries if you desire to implement it yourself. Or better, you can use a gratis image CDN which will provide all these features and much more with a few lines of code.
- Never upscale a raster epitome i.e. JPEG, PNG, WebP, or AVIF images, should never be upscaled as it volition event in a blurred output.
- You should employ the SVG format for icons and graphics if required in multiple dimensions in the pattern.
- While resizing, if y'all want to preserve the aspect ratio of original images - Only specify one of
widthandacmeand set the other toauto. - If y'all want the prototype to fit the entire container while preserving the aspect ratio, even if some part is cropped or the paradigm is upscaled - Apply the
object-fitCSS belongings or set a background epitome using thebackground-imageCSS property. - Control the starting position of the image using
object-positionwhile usingobject-fit. In background images, usebackground-position.
Source: https://imagekit.io/blog/how-to-resize-image-in-html/
Posted by: riveraciat1966.blogspot.com


0 Response to "How To Change Upload Size On Custom Ink"
Post a Comment